Card and APM logos in your checkout: Compliance, UX, and best practices
Industry
27 Feb 2025
6 min

Customer trust, stronger compliance, and better conversion—that’s the power of payment logos. Learn placement, updates, and key tactics to improve checkout.
Your customer is ready to buy. Their cart is full, details entered, plan selected, and order double-checked. But when they reach the payment step, something feels off.
“Does this site accept my card? Is my payment secure? Can I pay with PayPal?” Instead of taking the risk, they abandon the checkout. The sale is lost.
This happens more often than merchants realize. Card and payment brand logos are more than just design elements; they’re trust signals. They tell your customer that their preferred payment method is supported and that their transaction will be processed securely. Without them, you risk losing more than a sale—you risk losing credibility. Beyond that, logos serve a compliance function, as card schemes and and (APMs) have strict requirements for displaying their logos.
At Solidgate, we have helped countless merchants optimize their checkouts for conversions and compliance. This guide breaks down everything merchants need to know about using credit card logos correctly to create a seamless, high-converting checkout experience.
Logos matter for checkout experience
When customers see the logos of trusted payment providers, they feel more confident completing their purchase. Research from the Baymard Institute shows that 18% of users abandon checkout due to security concerns. A well-placed set of recognizable payment logos reduces hesitation and improves conversion rates.
But logos are not just about trust—they are also a compliance requirement. Card networks and payment methods enforce strict branding guidelines, and failing to adhere to them can result in warnings or even restrictions on payment processing. Treating logo compliance as part of an overall payment strategy ensures smooth transactions and avoids unnecessary complications.
Rules behind card and APM logos
Each major payment provider has non-negotiable branding requirements:
- Visa: Logos must be displayed in full color and have a minimum height of 5mm for digital checkouts.
- Mastercard: The interlocking circles must remain unaltered—no modifications to spacing, proportions, or colors.
- Amex: The logo should be placed near the payment form and must have sufficient contrast with the background.
- Discover: Logos must be used in their original format without modifications.
- Apple Pay: The Apple Pay mark must be used as provided by Apple—no alterations, distortions, or modifications. It should be displayed at the same quality as card logos, but not larger than other brand marks on the page.
- Google Pay: The Google Pay logo must be displayed with proper spacing and without stretching or recoloring. Merchants should use Google’s official assets and ensure correct placement in checkout flows.
- PayPal: The PayPal logo should only be used in its original blue and white colors. Merchants should use PayPal’s provided logos and not modify them.
A common mistake we see merchants make is using outdated or modified logos. They use stretched, recolored, or low-quality versions, creating unnecessary friction and can even raise compliance issues with payment networks.
Branding logotypes and guidelines
To ensure compliance, always source logos and branding requirements directly from the provider’s official websites. Here are the official resources for the most commonly used card brands and APMs:
Credit card brand logos
- Visa:
- Mastercard:
- Amex:
- Discover:
Digital wallets logos
- Apple Pay:
- Google Pay:
- PayPal: ,
- AliPay:
Local Payment Methods logos
- Klarna:
- BLIK:
- Airtel:
- iDEAL:
- SEPA:
These logos should never be modified—no changes to colors, resizing beyond guidelines, or improper placement.
Best practices for logos at checkout
Placement matters
Credit card logos should be positioned where users expect to see them—typically near the payment form. Many merchants also include them in the footer as a secondary trust signal.
For desktop website checkouts:
- Logos should be close to the credit card fields, ideally above or beside them.
- They should be clearly visible but not overwhelming.
For mobile checkouts:
- Use responsive images to ensure logos display correctly across screen sizes.
- Avoid excessive white space, which can make the design feel disjointed.
- Display Apple Pay and Google Pay buttons prominently for one-tap checkout on mobile devices.
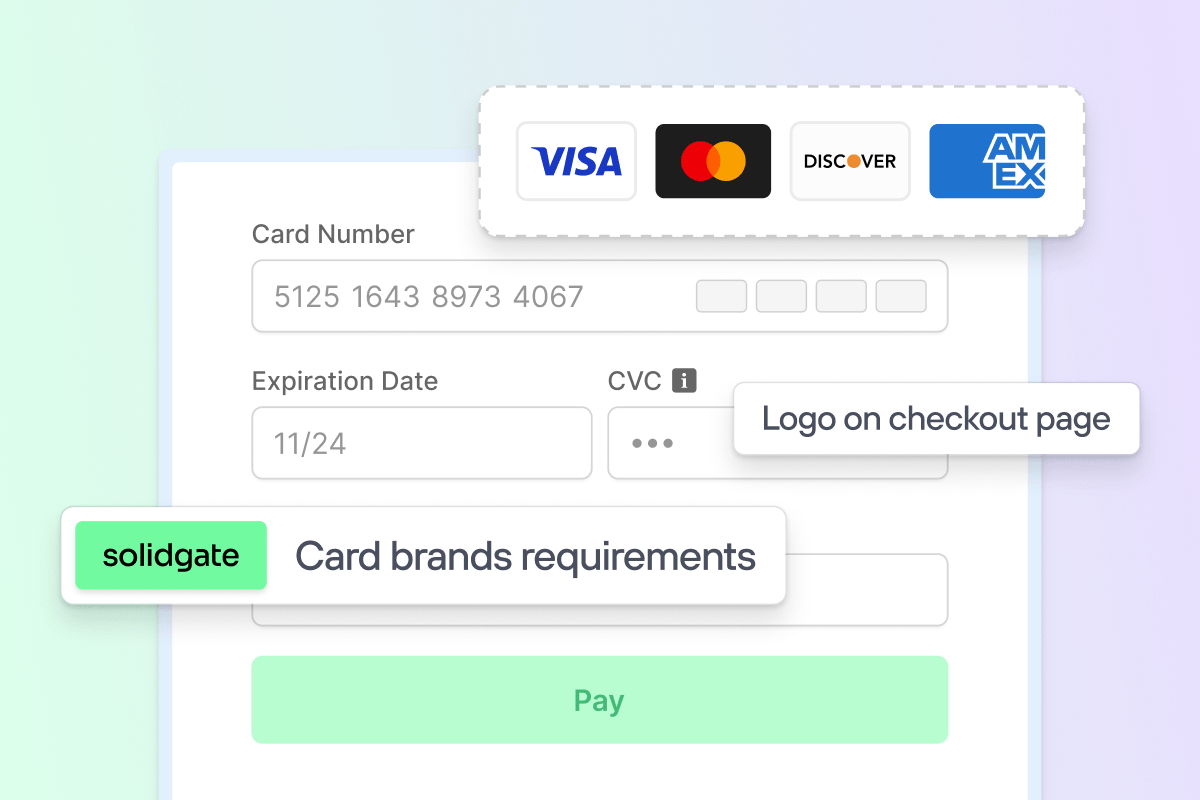
Here's an example of a desktop checkout:

Compliance is key
Each has specific requirements regarding logo usage:
- Visa: Minimum height of 5mm for digital displays.
- Mastercard: Full-color logos must be used, without modifications.
- Amex: Logos must have sufficient contrast with the background.
- Apple Pay: Must be displayed as a button on compatible devices and should not be misused in promotional materials.
- Google Pay: Should be integrated natively with the checkout experience and must not be altered.
- PayPal: Merchants should only use approved PayPal badges and logos.
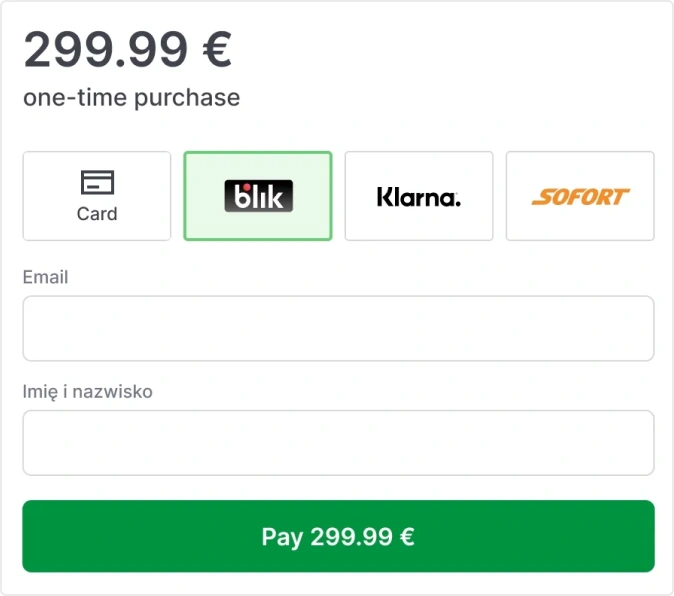
Localization matters
Credit card and major digital wallet logos are only one piece of a modern checkout experience, as payment expectations vary by region. In Poland, customers will look for BLIK, while in Brazil, they will expect to see PIX or Boleto Bancário. Merchants catering to global audiences should display region-specific payment methods alongside major card brands and digital wallets to improve conversions. Applying the same level of care to these payment logos ensures a cohesive and trustworthy checkout experience.

At , we work with merchants across industries to refine checkout flows, streamline payment integrations, and ensure full compliance.
Handling logo updates
As I’ve mentioned, card networks periodically update their branding. Mastercard, for example, refreshed its logo in 2019, yet many merchants still use outdated versions. Merchants should schedule periodic checks to ensure they are using the latest versions of payment logos. If their PSP does not handle updates automatically, this should be part of their routine site maintenance.
To stay compliant and ensure consistency, check for updates at least annually or as part of your quarterly site maintenance.
Technical guidelines for implementation
Technical issues, such as logos failing to display, often stem from incorrect file paths, caching problems, or improper formatting. Follow these best practices to ensure smooth implementation:
- Centralize logo storage
Maintain a single source of truth for all payment logos so updates can be managed efficiently. Avoid embedding them directly into multiple areas of your codebase. - Optimize for fast loading
Cache logos properly to reduce load times and enhance performance. - Use clear and consistent naming
Avoid hash-based file names; instead, use descriptive names like visa-logo.svg or apple-pay-badge.svg. - Prefer SVG format
SVG files maintain quality at any size and load faster than PNGs or JPGs. - Dynamically load logos
Use API-driven solutions to automatically display only the relevant logos based on available payment methods.
Many of our merchants implement API-based solutions to keep their checkout branding up to date while ensuring compliance with evolving requirements. At Solidgate, we help businesses integrate payment logos efficiently and automate updates to maintain a seamless user experience.
Give customers confidence to pay
Properly displaying card brand logos is a small but powerful way to optimize your checkout. It reassures customers, improves conversions, and ensures compliance with card scheme requirements.
To get it right, follow best practices:
- Use official logos sourced from card network resources.
- Position them where users expect to see them.
- Follow branding guidelines to stay compliant.
- Regularly update assets to reflect any changes in brand requirements.